В России Movavi теперь Мовавика
С вами наверняка такое случалось: фотограф прислал долгожданные снимки с фотосессии, а большинство из них не открываются ни в какой программе. И в телефоне тоже не отображаются – а ведь хочется скорее залить их в соцсети! Или вы сами хотели сохранить картинку на компьютер и не знали, в каком формате это лучше сделать – и кликали наугад в один из пунктов бесконечного списка.
Зачем нужно так много форматов, кому они нужны и почему нельзя все подряд хранить в JPEG? Казалось бы, можно было бы обойтись всего одним разрешением для изображений и ничего не усложнять. На самом деле – нет. У каждого формата есть свое назначение, свои недостатки и преимущества.
Разбираемся в самых популярных разрешениях и отвечаем на главные вопросы о них: какие есть форматы изображений, чем отличаются друг от друга, что такое векторная графика.
Растр vs. вектор: в чем разница
Возможно, вы уже слышали, что есть растровые форматы и векторные.
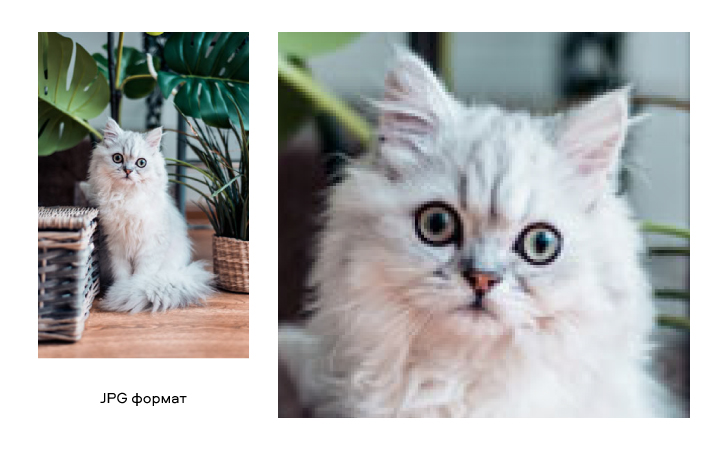
Растровые изображения состоят из пикселей – маленьких квадратов. Каждый пиксель картинки имеет свой определенный цвет и позицию, файл сохраняет эти характеристики и гарантирует их неизменность. Вместе все эти пиксели составляют своеобразную цифровую мозаику, которую человеческий глаз воспринимает, как целостное изображение – мы смотрим на нее как бы «издалека». Но если мы сильно увеличим картинку, мы увидим границы между пикселями. Если этот эффект мозаики заметен даже без приближения, обычно это говорит о том, что изображение плохого качества.

Большинство изображений, которые вы видите в онлайн-журналах и, в частности, в нашем блоге – растровые. Растровые форматы хорошо передают цветовые переходы и используются для фотографий и цифровых рисунков.
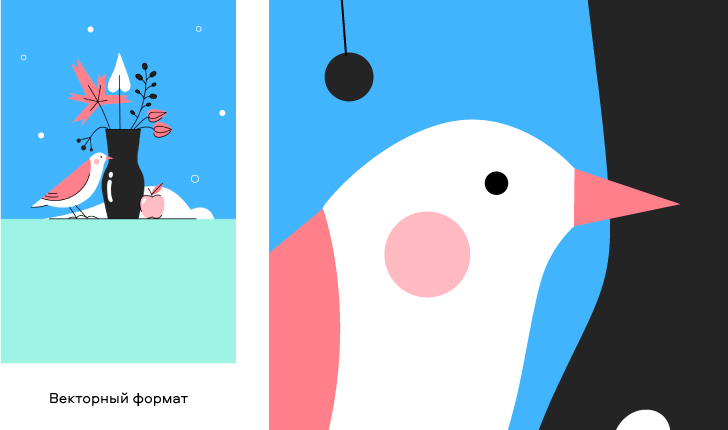
Векторные изображения построены по другому принципу. Они состоят не из множества пикселей, а совокупности точек и соединяющих их кривых линий. Векторное изображение можно представить в виде аппликации, состоящей из цветной бумаги: несколько цветных листков разных форм наложены друг на друга. В редакторе можно менять их цвет и расположение.
Векторные картинки можно увеличивать сколько угодно – пикселей там нет, и качество будет оставаться неизменным. Информация в таких изображениях хранится не в пикселях, а в сложных математических формулах. Увеличение или уменьшение картинки происходит благодаря изменению соответствующего коэффициента в формуле. Проще говоря, кривые линии просто растягиваются, как резина, и изображение становится больше.

Векторная графика легко масштабируется, но не может передать такие плавные цветовые переходы, как растровая. Векторные изображения используют для иллюстраций, иконок, логотипов.
Самые популярные форматы картинок
Теперь поговорим о каждом современном формате подробнее – расскажем об их свойствах и особенностях.
Растровые форматы
JPEG (JPG)
Расшифровывается как «Joint Photographic Experts Group». Это один из наиболее распространенных форматов графических файлов. Это расширение стало таким популярным благодаря гибким возможностям для сжатия данных: можно сохранить картинку в максимальном качестве, а можно – сжать до минимума и за секунды отправить в мессенджере или опубликовать на сайте.
Большинство социальных сетей автоматически конвертируют залитый файл в JPEG.
Плюсы:
➕ Небольшой размер при нормальном качестве
➕ Поддерживается абсолютным большинством программ для просмотра и редактирования изображений
Минусы:
➖ При каждом сохранении теряется качество
➖ Также теряется качество при масштабировании
➖ Из-за сжатия может плохо отображаться текст
Поддержка:
- JPEG открывается во всех основных браузерах: Chrome, Safari, Firefox, Opera и так далее.
- Можно просматривать и обрабатывать в большинстве программ – в том числе в тех, что встроены в ваш компьютер изначально.
Где используют:
- Иллюстрации к статьям в блогах, онлайн-изданиях
- Социальные сети
- Рекламные изображения
PNG
Название этого формата изображений расшифровывается как «Portable Network Graphics». Формат использует сжатие без потерь. В PNG хорошо сохраняются детали и контрасты между цветами. Кроме того, это разрешение поддерживает прозрачный фон и разные степени прозрачности – можно сделать плавные переходы из четкого изображения в фон. Если на таком изображении есть текст, он будет читаться лучше, чем в файле JPEG.

Все это делает PNG идеальным форматом для инфографик, баннеров, скриншотов и других изображений, где есть много текста.
Плюсы:
➕ Сжатие без потери качества
➕ Поддержка прозрачного фона
Минусы:
➖ Большие файлы могут замедлять загрузку сайта
Поддержка:
- PNG тоже открывается во всех основных браузерах: Chrome, Safari, Firefox, Opera и так далее.
- Открывается в большинстве программ для просмотра и обработки файлов.
Где используют:
- Инфографики, баннеры, скриншоты, купоны и другие изображения, которые содержат много текста.
GIF
GIF – довольно старый формат, который изначально использовали для передачи изображений. О том, как он появился, мы уже рассказывали в этой статье. GIF поддерживает сжатие без потери качества, но хранит данные в формате данных до 256 цветов. А еще GIF поддерживает анимацию – благодаря чему до сих пор жив и, более того, входит в список самых популярных современных форматов. Ограничения в цветах позволяют делать файлы легкими и internet-friendly.

Плюсы:
➕ Небольшой размер файлов
➕ Поддерживает анимацию
Минусы:
➖ Плохая цветопередача
Поддержка:
- GIF не хуже JPEG открывается во всех основных браузерах: Chrome, Safari, Firefox, Opera и так далее.
- Открывается практически во всех редакторах и программах для просмотра изображений.
Где используют:
- Мемы
- Быстрые наглядные туториалы
TIFF
Расшифровывается как «Tagged Image File Formats». Этот формат подходит для хранения и редактирования изображений большого разрешения, которые потом пойдут в печать. Это формат без сжатия, поскольку его фокус – сохранение качества.
Плюсы:
➕ Подходит для хранений файлов высокого разрешения
➕ Поддерживает прозрачный фон и сохраняет слои
Минусы:
➖ Нет сжатия
➖ Большой размер
Поддержка:
- Браузеры в основном не поддерживают TIFF, нужно скачивать специальные расширения
- Поддерживается программами для редактирования
Где используют:
- Изображения для печати в больших форматах
- Для сканирования изображений
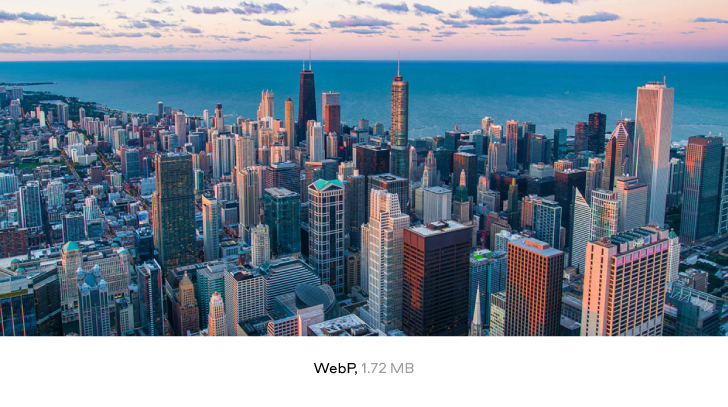
WebP
Формат картинок, разработанный Google специально для того, чтобы достичь лучшего сжатия – с потерей качества или без. Такие файлы при аналогичном качестве весят меньше, чем JPEG или PNG и подходят для публикации в сети.

Плюсы:
➕ Легкие файлы при хорошем качестве
➕ Качественное сжатие
Минусы:
➖ Поддерживается не всеми браузерами
Поддержка:
- Google Chrome (версия 17+ на компьютере и 25+ мобильного приложения), Firefox (версия 65+), Edge (18+), Opera (11+), Safari (14+).
- Поддерживается распространенными профессиональными редакторами (типа Photoshop). Но в некоторых «родных» программах MacOS или Windows могут не открываться.
Где используют:
- Размещение изображений в интернете
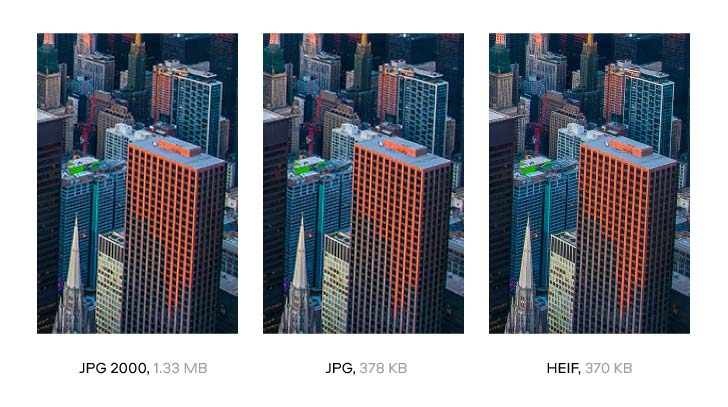
HEIF
Расшифровывается как «High Efficiency Image File». Этот формат – относительно молодой конкурент JPEG. По задумке, он должен быть вдвое компактнее в сравнении со своим предшественником: при аналогичном качестве файлы весят в два раза меньше.

Плюсы:
➕ Отличное соотношение размер/качество
Минусы:
➖ Не сильно распространен и не поддерживается браузерами
Поддержка:
- Поддерживается в MacOS версии Sierra и более поздних, а также IOS 11 и более поздних версиях этой операционной системы.
Где используют:
- Используются новыми смартфонами для хранения фотографий хорошего качества.
RAW
RAW – это формат, в котором хранится необработанная информация, которая поступает напрямую с матрицы фотокамеры. Этот формат широко используется фотографами, поскольку открывает огромные возможности для редактирования снимков. Можно снимать и сразу в JPEG, но тогда «спасти» неудачный кадр в фоторедакторе будет невозможно.
Чаще всего RAW файлы после обработки сохраняют в растровых форматах. Кстати, единого формата RAW нет – каждый производитель фотокамер называет такие файлы по-своему. У Nikon, например, это NEF, а у Canon – CR2. Так что если совсем по-честному, то RAW – это группа форматов.
Плюсы:
➕ Позволяет редактировать снимки – например, высветлять экспозицию и корректировать баланс белого
➕ Хранит полные данные об изображении
Минусы:
➖ Большой размер
➖ Требуют обязательной обработки и конвертации
Поддержка:
- В браузерах не открываются
- Поддерживаются большинством редакторов изображений
Где используют:
Векторные форматы
SVG
Расшифровывается как Scalable Vector Graphics. Изначально формат был создан для визуализации двухмерных изображений прямо в веб-браузере. Широко используется в веб-дизайне.
Плюсы:
➕ Небольшой размер
➕ Распространенный формат: поддерживается большинством браузеров
Минусы:
➖ Не подходит для сложных изображений с большим количеством оттенков
Поддержка:
- Все основные браузеры: Google Chrome, Edge, Firefox, Safari, Opera, Internet Explorer)
- Большинство редакторов, поддерживающих работу с векторной графикой (Adobe Illustrator, Sketch и так далее)
Где используют:
- Отлично подходит для логотипов, иконок и простых иллюстраций
EPS
Еще один стандартный векторный формат. Как и SVG, его используют для хранения и переноса векторной графики. Как и любые другие векторные изображения, EPS файлы можно бесконечно масштабировать без потери качества.
Плюсы:
➕ Легко преобразуются в растровые форматы
➕ Поддерживается принтерами
Минусы:
➖ Не открывается в браузерах
Поддержка:
- Большинство векторных редакторов (Adobe Illustrator, Sketch и так далее)
Где используют:
- Для хранения и печати иллюстраций
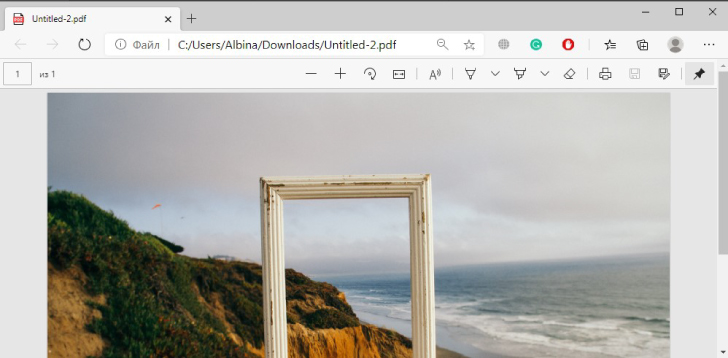
Большинство ассоциируют PDF с текстовыми документами. Но вообще этот формат использует тот же язык (PostScript), что и EPS файлы, и используется для сохранения изображений. В PDF можно хранить обложки журналов, иллюстрации и другие картинки, которые вы в перспективе планируете напечатать.

Плюсы:
➕ Много возможностей для работы с текстом: можно искать слова или, например, вставлять ссылки
➕ Масштабирование без потери качества
Минусы:
➖ Не загружается как часть веб-страницы, нужно размещать отдельной ссылкой для скачивания
Поддержка:
- Поддерживается всеми браузерами
- Открывается как в текстовых редакторах (MS Word, Google Docs)
Где используют:
- Лучший вариант для интерактивного документа или кликабельной инфографики
Помимо названных, у большинства редакторов изображений – векторных и растровых – есть свой формат. Так, «родной» формат Photoshop – это PSD, программа для верстки Adobe InDesign предлагает работать с файлами INDD, а векторные редакторы CorelDraw и Adobe Illustrator – с CDR и AI соответственно.
Как используют разные форматы изображений
| Графика для сети | Печать в больших форматах | Фото | Анимация | Высокое качество | Веб-дизайн | |
| JPG |
✅ |
✅ | ✅ | |||
| PNG | ✅ | ✅ | ||||
| GIF | ✅ | |||||
| TIFF | ✅ | ✅ | ||||
| WebP | ✅ | |||||
| HEIF | ✅ | |||||
| RAW | ✅ | |||||
| SVG | ✅ | ✅ | ||||
| EPS | ✅ | |||||
| ✅ | ✅ |
Как менять формат картинок
Хорошо, с назначениями форматов разобрались. Но что делать, если к вам попал файл формата TIFF, а его нужно преобразовать в JPEG? Тут помогут специальные программы – конвертеры файлов. Мы уже рассказывали о лучших бесплатных приложениях для конвертации файлов. А сегодня расскажем про наш любимый софт такого рода – Movavi Video Converter.
Это программа поддерживает более 20 форматов изображений и поможет преобразить любой графический файл за считанные секунды. Как вы уже наверняка поняли из названия, эта програма также может конвертировать видео и аудио. А еще преобразованные в нем файлы можно легко отредактировать: обрезать, повернуть или добавить текст.
Хотите попробовать? Скачивайте Movavi Video Converter со специальной секретной скидкой для читателей нашего блога:
Попробовать Movavi Video Converter со скидкой 10% для Windows